


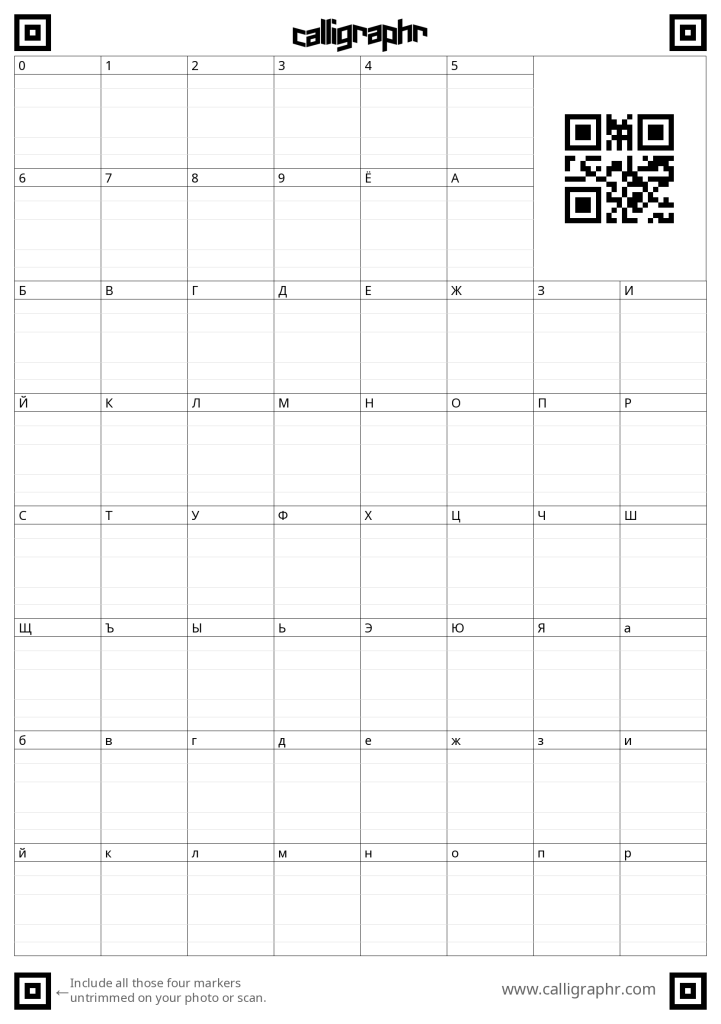
На всякий случай я прикреплю сюда свой шаблон, если вдруг у вас что-то пошло не так, вы можете сохранить его.

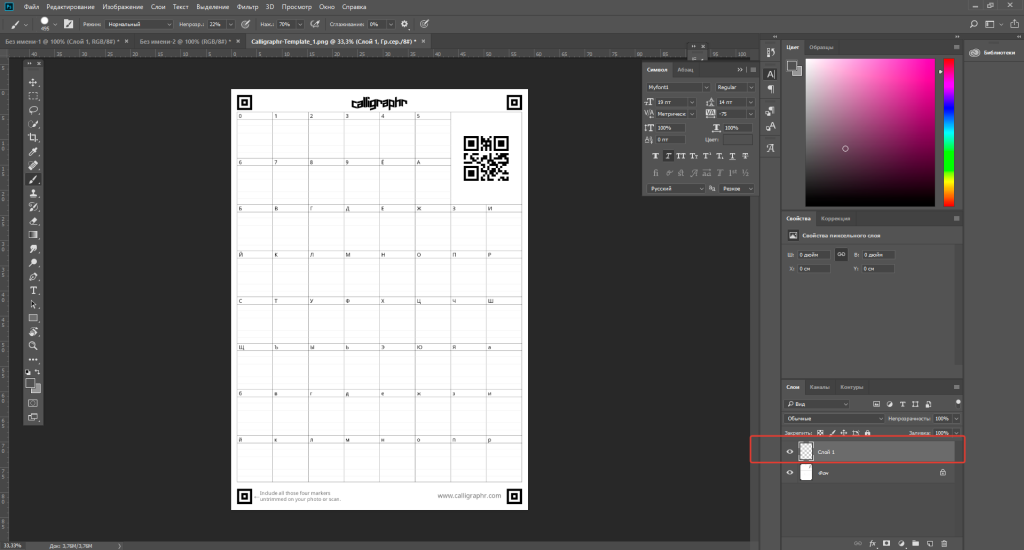
Идем дальше! Откройте шаблон в Adobe Photoshop или любом другом удобном вам графическом редакторе. Поверх шаблона создайте новый пустой слой, где будем создавать буквы.

В этом шрифте будет много прямых элементов, поэтому я рекомендую сразу создать привязку. Для этого заходим в меню “Просмотр”, пункт “Привязать к” – “Направляющим”. Буквы делаю одной высоты и примерно одинаковых размеров.
Для создания креативного шрифта я не случайно выбрала себе в помощь графическое устройство с экраном – интерактивный дисплей позволяет писать непосредственно на экране и сразу, тут же, видеть результат. Это облегчает задачу. Тем более что у серии Artist (2-го поколения) просто удивительное новое перо, оснащённое новым чипом X3 - я реально ощущаю разницу в чувствительности и скорости отклика. И бонусом для меня стал нежный зеленый цвет девайса – уже только он готов вдохновлять на творческие подвиги. Ах, если бы он был еще и розовый! Самое то для девочки! Скажу по секрету – розовые в продаже тоже есть.

Но если у вас нет интерактивного дисплея, или пока это несколько дороговатая для вас покупка, ничто не мешает нарисовать подобный шрифт и на самом простом и дешевом графическом планшете от XPPen – любой из них обладает достаточными техническими характеристиками.
При наличии горячих клавиш на вашем графическом устройстве рекомендую настроить на них в драйвере функции отмены действия и изменения размера кисти, так работа пойдет ещё быстрее.

В прописных буквах достаточно много одинаковых элементов, поэтому не стесняйтесь копировать буквы для облегчения работы. Например, для написания буквы «Х» я копирую букву «Ж» на новый слой, сжимаю и стираю палочку посередине. Данный функционал – копирование и вставка - так же целесообразно запрограммировать на горячие клавиши.
После, уменьшим прозрачность слоя, на основном слое со всеми буквами обвожу её.

.jpg)
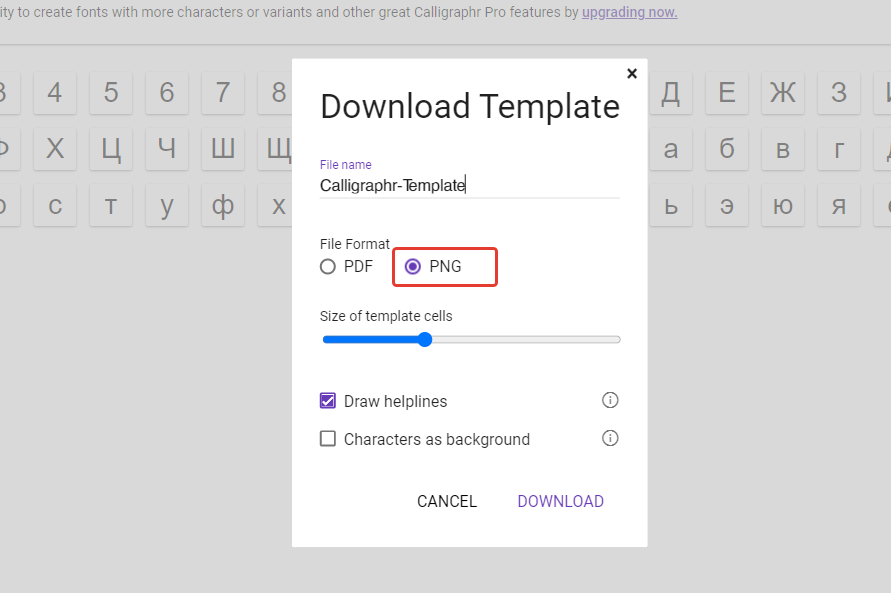
После написания всех букв сохраните шаблон также в формате PNG в хорошем разрешении.

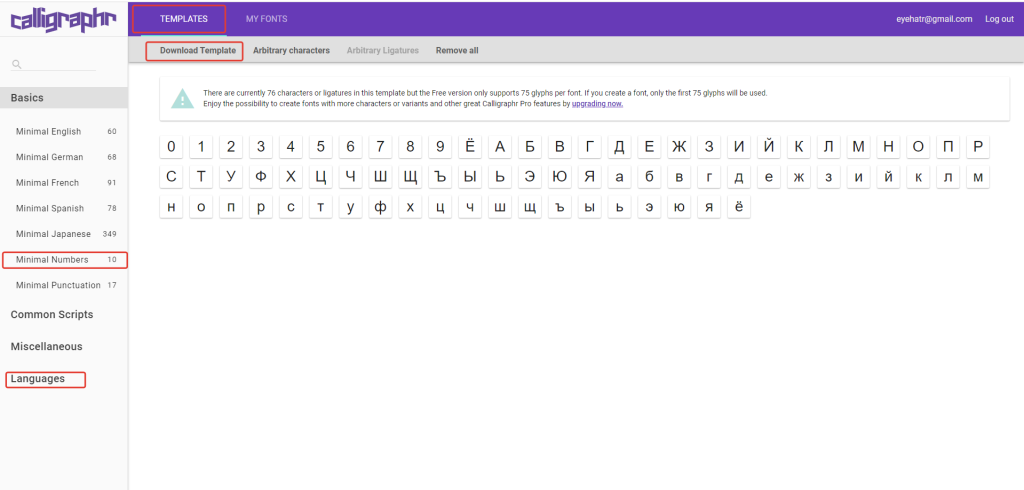
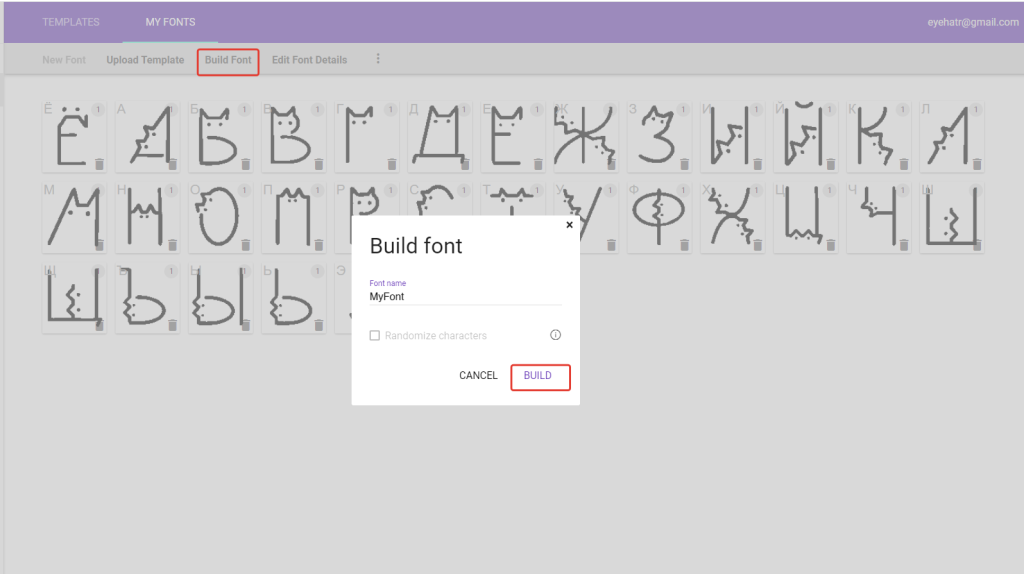
Теперь нам необходимо вернуться обратно на сайт, чтобы конвертировать изображение в шрифт. Зайдем в верхнем меню на вкладку My Fonts и нажмем кнопку Upload Template. После этого сайт будет обрабатывать ваш шрифт, это может занять пару минут. После мы сразу можем сохранить шрифт, для этого нажимаем в верхнем меню кнопку Built Font.

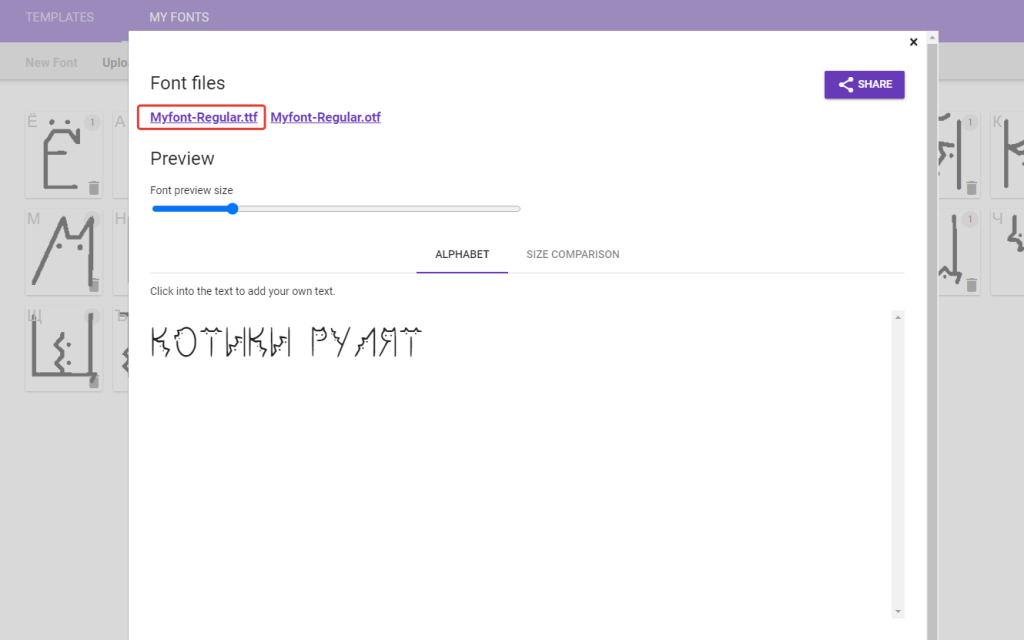
В открывшемся окне мы можем посмотреть какой получился шрифт, даже написать в окошке какие-то фразы. И, наконец, сохранить шрифт в формате .ttf.

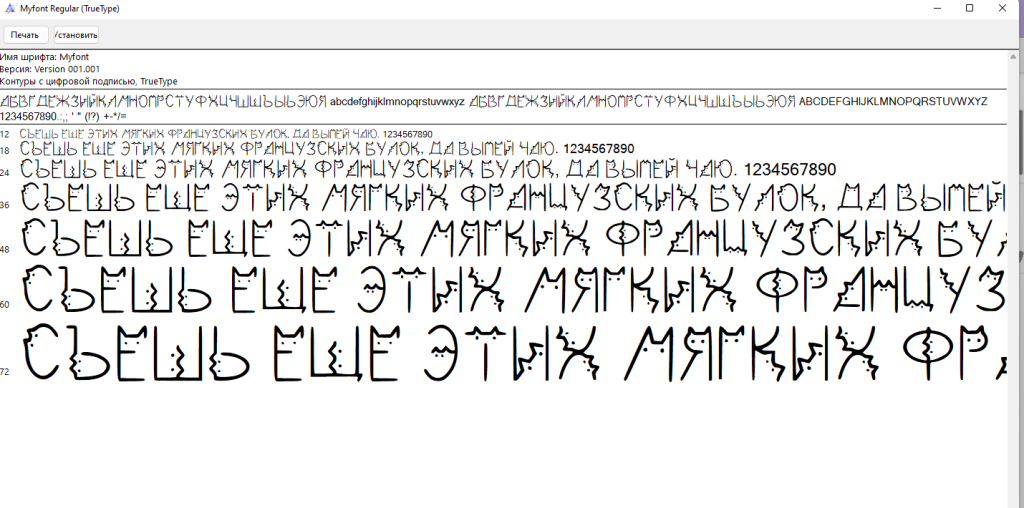
Когда файл загрузится, откройте его. Перед вами появится окошко демонстрации шрифта, а вверху будет кнопка «Установить шрифт».

Такой вот классный котошрифт получился у меня! И это я использовала только один элемент – ушки, а можно ведь еще добавлять и лапки, и хвостики! Такой креативный шрифт можно использовать для графического дизайна, иллюстраций, и просто для веселья!
Удачи вам и вдохновения!
Автор: Александра Гунар
Другие статьи

Что такое модный нынче карточный своп? Как создать свою карточку, какие требования есть к ним – рассмотрим подробно.

Разбираемся, стоит ли подключать кабель HDMI от интерактивных дисплеев Artist и Artist Pro к компьютеру на «горячую»?

Как превратить любого зверя в очаровашку? Делимся секретами этого волшебного превращения.
